「WP Multibyte Patch」というプラグインを入れているのですが、とある記事で文字化けが発生していて、調べてもなんか小難しい方法ばかり書かれていて、なんか面倒くさそう。
ってことで、試しに力業で解決できるか試したら、普通に解決したので、備忘録として残しておきます。
症状
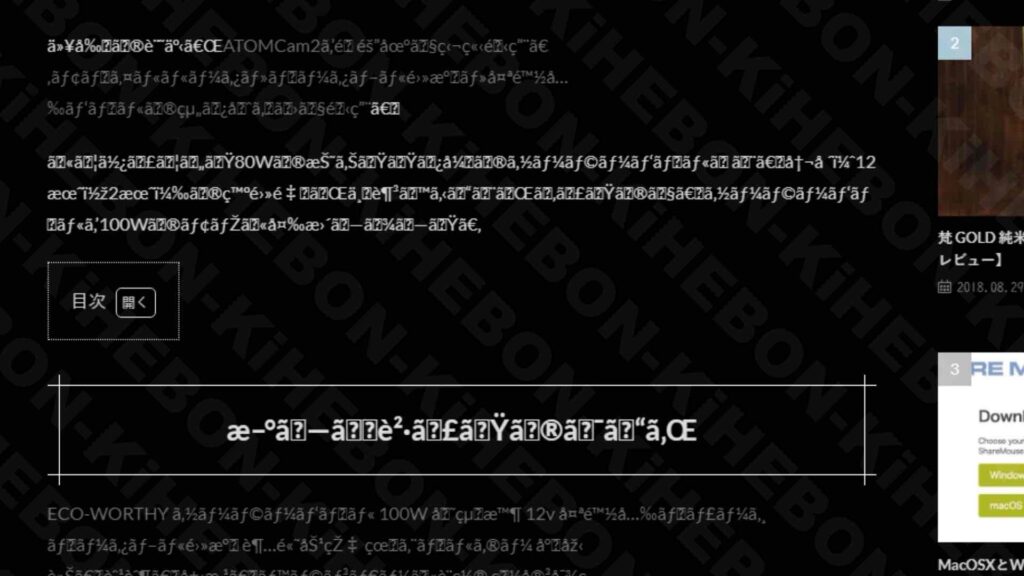
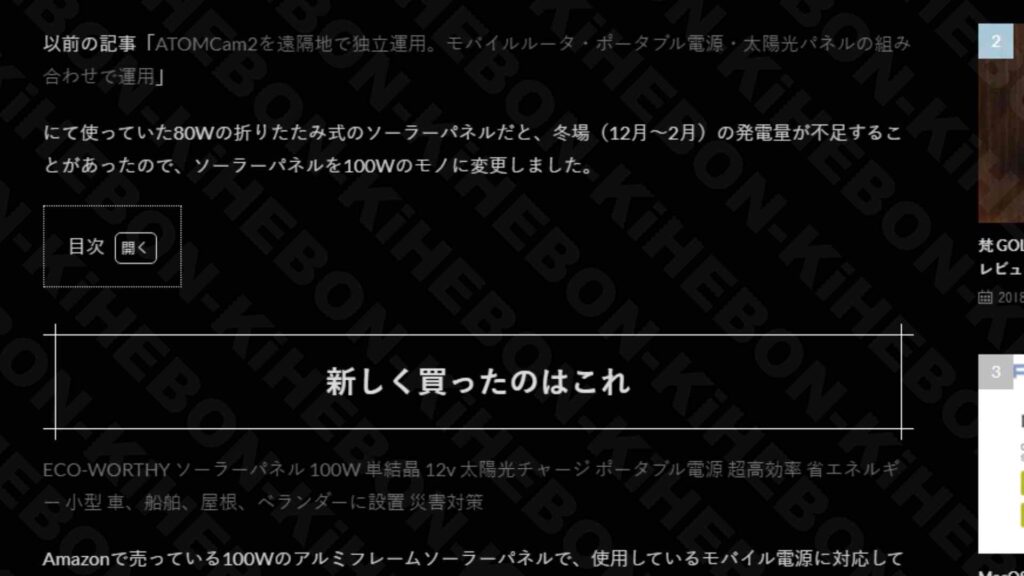
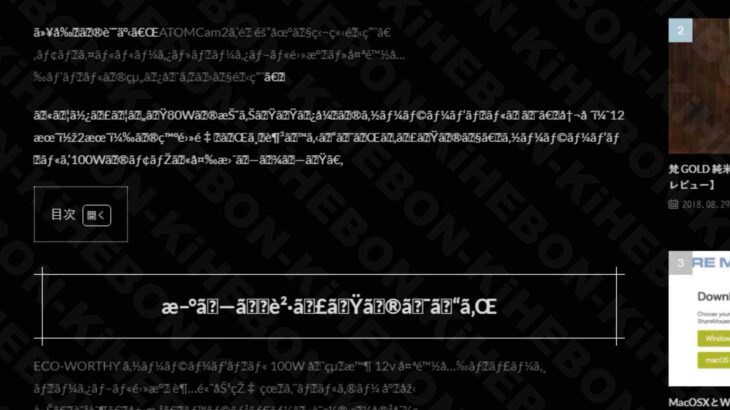
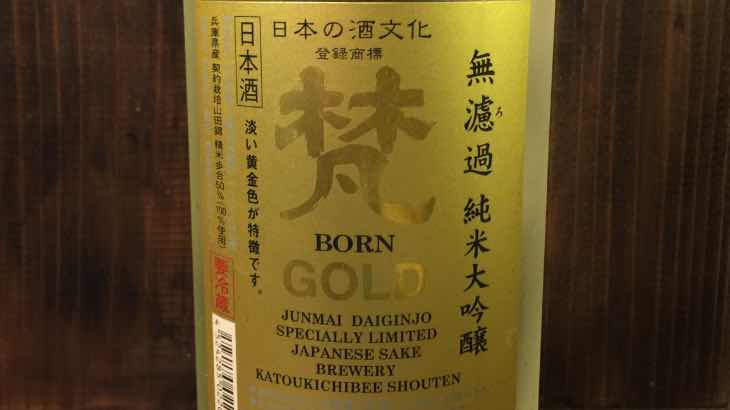
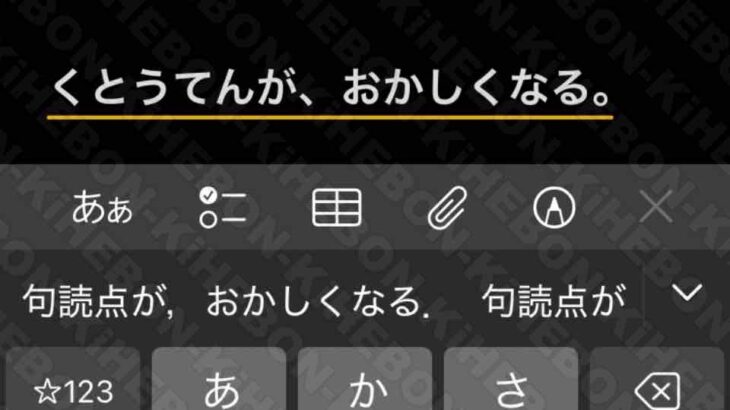
症状はこんな感じ。

投稿本文だけが文字化けしています。
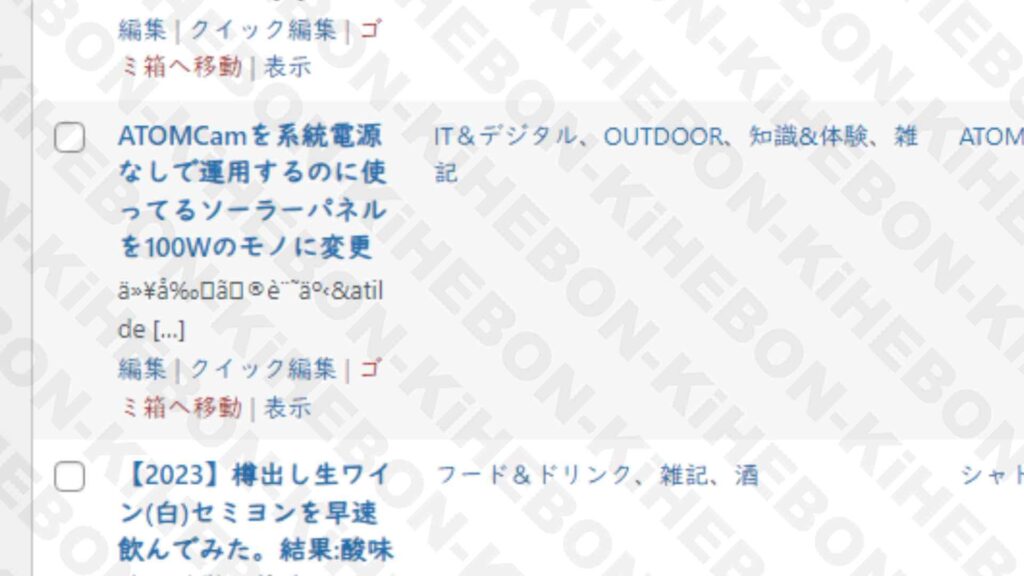
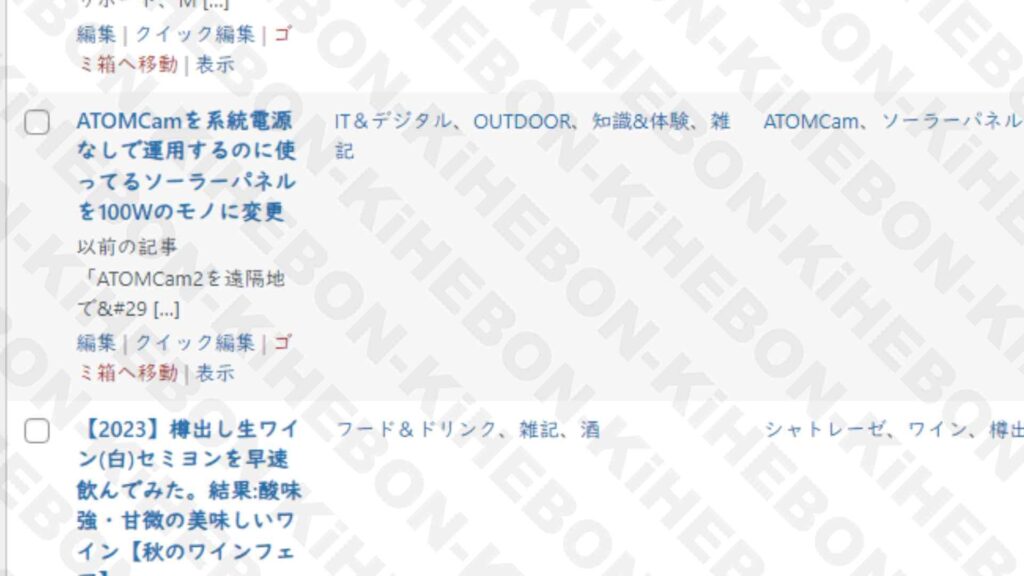
投稿一覧もこんな感じ。

記事ページと同様に、本文が文字化けしています。
解決方法
力業なので、とっても簡単。
文字コードを本文の頭で指定するだけ。
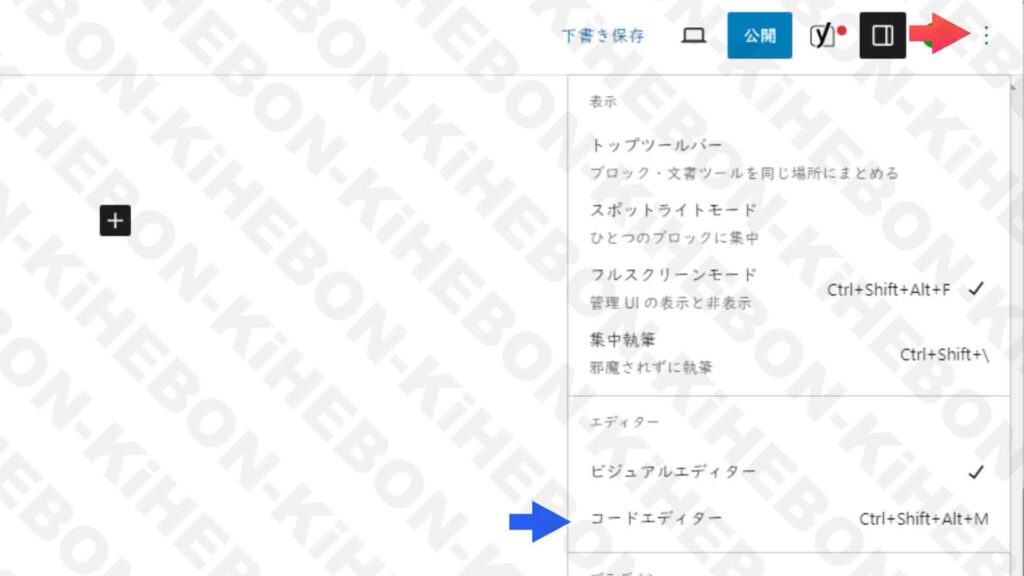
投稿編集ページにて「コードエディター」に変更します。

赤い矢印の「︙」をクリックすると、メニューが表示され、青い矢印の「コードエディター」をクリックすれば、コードエディターに切り替わります。
下記のコードを投稿の頭に追加します。
・現在の一般的な書き方
<meta charset="UTF-8">・旧式の書き方
<meta http-equiv="content-type" content="text/html; charset=UTF-8">どちらのコードでも、「WordPress 6.4.3」の環境では文字化けが直ったので、特に問題がなければ一般的な書き方で記述すればいいと思います。
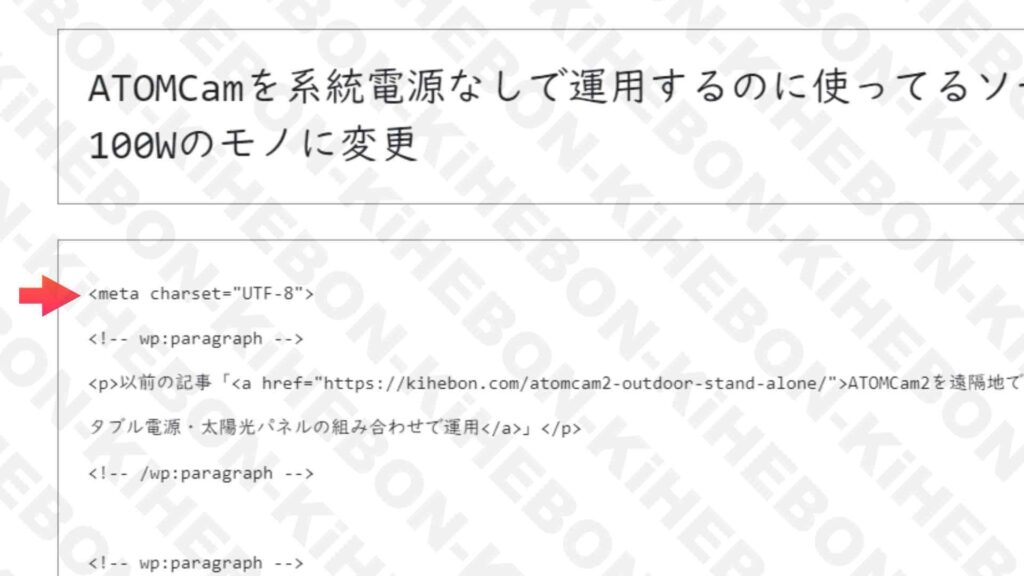
一応、書く場所のわかる画像も載せておきます。

こんな感じで、コードエディターにて編集して、正しく表示されるようになっているか、確認してみて下さい。
「プレビュー」でも確認できるはずですが、変化しない時は、「ブラウザキャッシュのクリア」と「投稿の更新」をして試してみて下さい。
これで改善時は、多分、この方法では直せない別の症状かもしれません。
改善結果

こんな感じで記事ページの文字化けが直しました。
投稿一覧の方も、

こんな感じに本文の文字化けが直っています。
注意事項
コードエディターで追加した部分は、ビジュアルエディターでは、旧ブロック扱いになっています。
これを、ビジュアルエディターで触ってしまうと、HTMLコードが消えてしまうっぽいです。
なので、記事を編集する際は注意してください。
記事を編集した場合は、保存(更新)前にコードエディターにてHTMLコードが表示されることを確認して、もしコードが消えていたら、再度、上のHTMLコードを入力してから保存(更新)してください。
























コメントを書く