WordPressのテーマ「LION MEDIA」のタイトル下に更新日を追加する方法を、アイコンの作り方も含めて紹介します。
更新日を追加する(記事ページ)
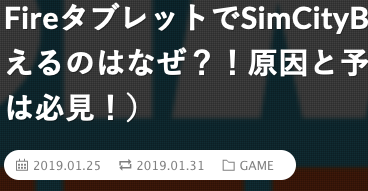
記事のタイトル下、公開日が表示されている位置

この横に、更新日(編集日)が表示されるようにします。
公開日がカレンダーアイコンなので、それっぽい更新日用のアイコンがあればいいのですが、元々用意されていないので、自分で追加しないといけません。
なので、今回は更新日用のアイコンの追加と、更新日の表示を行います。
バックアップを取る(サーバ側)
WordPressのデータがあるサーバにアクセスして、これから交換・編集するファイルをバックアップします。
バックアップするファイルは以下の通り。
../wp-content/themes/lionmedia/single.php
../wp-content/themes/lionmedia/css/icon.css
../wp-content/themes/lionmedia/fonts/
- icomoon.eot
- icomoon.svg
- icomoon.ttf
- icomoon.woff
アイコンデータの追加
まずはアイコンデータのファイルを作って、既存のものと交換します。
※ 先に表示を変更すると、アイコン未表示でカッコ悪い状態になるので、必ずアイコンから作りましょう。(経験者は語る…)
① 「IcoMoon App」にアクセス
「IcoMoon App」はフリーのアイコン素材から、アイコンデータを作成できるサイトです。
既存のアイコンデータを取り込んで、追加のアイコンデータを一つのファイルとして出力できるので、このサイトを使って作ります。
下記にリンクを貼っておきます。
https://icomoon.io/app/#/select
② アイコンデータのインポートとアイコンの選択

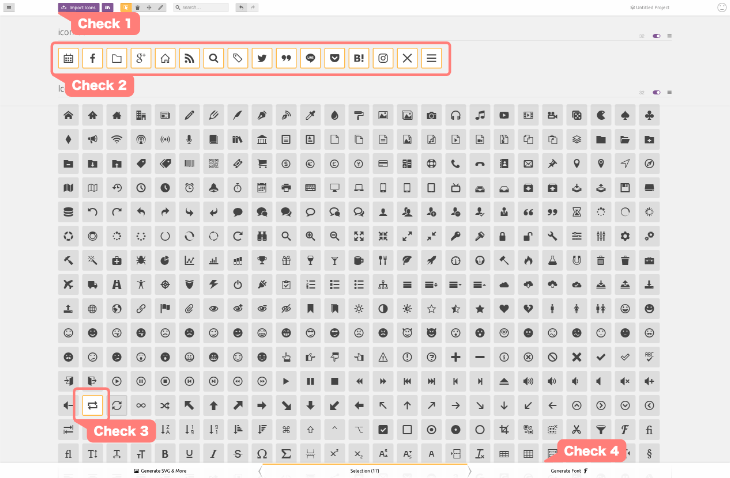
Check 1 のimportをクリックして「icomoon.svg」をインポートする。(バックアップしたファイルでOK)
次に、既存のアイコン(Check 2)と、新しく作成するアイコン(Check 3)をクリックして選択。
Generate Font(Check 4)をクリック。
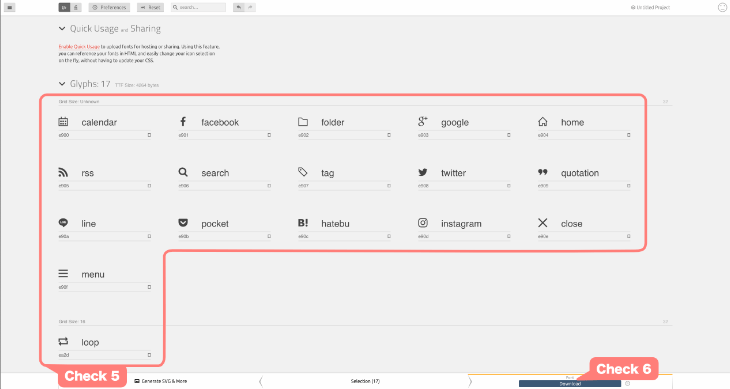
③ アイコンの確認とダウンロード

Check 5 の既存のアイコンと追加するアイコンの「見た目・名前・ユニコード」を確認する。
確認したら、Download(Check 6)をクリックしてフォントデータをダウンロード。
⑦ フォントデータをアップロード
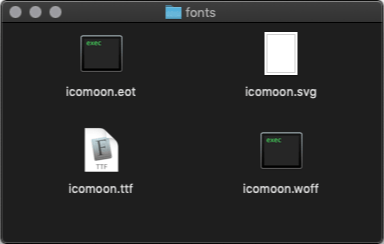
ダウンロードしたファイルの中に「Font」フォルダがあるので、その中にある

この4つのファイルをWordPressのサーバにアップロード。
アップロード先「../wp-content/themes/lionmedia/fonts/」
テーマファイルの編集
WordPressの画面からならメニューの「テーマ→テーマの編集」から編集します。
最初、編集するテーマは「LION MEDIA Child」が選択されているので、「LION MEDIA」に切り替えて「「single.php」を選択。
icon.cssの編集
まずは「../wp-content/themes/lionmedia/css/」にある「icon.css」を編集します。
末尾に下記の一文を追加。
.icon-loop:before {content:"\ea2d";}私と別のアイコンを設定した人は、各々書き換えてください。
single.phpの編集
「../wp-content/themes/lionmedia/」にある「single.php」を編集します。
この編集が終わると記事画面に「更新日」が表示されるようになります。
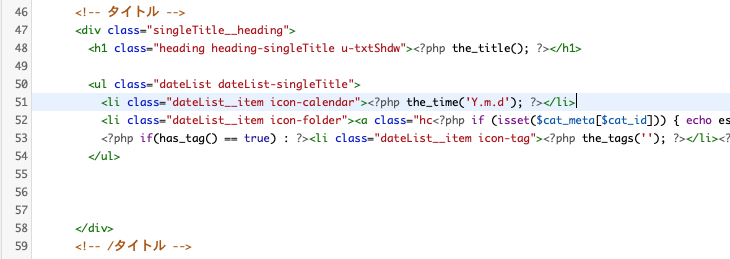
特に弄っていなければ46行目あたりから

こんな感じのタイトル表示のコードがあるので、「the_time(“Y.m.d”)」の記述がある行の下に、下記のコードを追加。
<li class="dateList__item icon-loop"><?php the_modified_date('Y.m.d') ?></li>公開日の翌日以降に編集した場合のみ、更新日を表示するのであれば下記のように記述。
<?php if (get_the_modified_date('Y/m/d') > get_the_time('Y/m/d')) : ?>
<li class="dateList__item icon-loop"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>表示の確認
では記事の更新日(編集日)が表示されるか確認。

このように表示されればOK。(公開日より後に編集した時だけ表示されるようにしてるので別記事で確認しました。)
表示されない場合はどこかの手順で間違えてるので、見直してみましょう。
(最初からやり直す方が手っ取り早買ったりするのはあるある)
「記事一覧(TOPページ)」にも更新日を追加する 追記:2024年2月1日
今更ですが、投稿一覧の記事リンクにも更新日が表示されるようにしました。
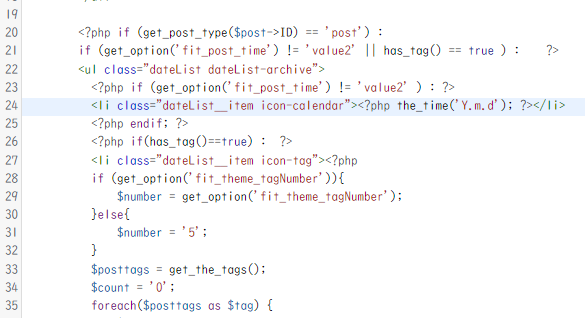
記事一覧の記事リンクは「loop.php」で処理されています。

24行辺りに投稿日を表示するコードがあるので、投稿日の次の行に更新日(編集日)表示用のコードを追加します。
コードは上で記載しているモノをそのまま使えるので、私が使用しているのは翌日以降に編集した場合のみ表示するこのコードを使いました。
<?php if (get_the_modified_date('Y/m/d') > get_the_time('Y/m/d')) : ?>
<li class="dateList__item icon-loop"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>ブラウザのキャッシュをクリアしてから表示の確認をして投稿日の後ろに更新日が表示されれば完了です。




![LION MEDIAで[adsense] と書いても記事内広告が表示されない!?一秒で解決する方法!](https://kihebon.com/wp-content/uploads/2018/08/woman-in-white-robe-hides-face-150x150.jpg)

















![LION MEDIAで[adsense] と書いても記事内広告が表示されない!?一秒で解決する方法!](https://kihebon.com/wp-content/uploads/2018/08/woman-in-white-robe-hides-face.jpg)

コメントを書く