AmazonJSはGutenberg未対応
これほんと困る。
嘘です。(悲しいことに)Amazon経由で報酬とか発生してないので困ってません。
とはいえ、新エディタでは全く使えないというわけではないみたいなので、その方法を覚え書きとして記しておきます。
クラシックブロックを使う
これがもっとも簡単に、AmazonJSや、その他のGutenberg未対応なエディタ用プラグインを使う方法。
クラシックブロックでAmazonJSを追加してみる
1、新しいブロックを作る
Enterキーを押せば自動で追加されます。
2、クラシックブロックに変更する
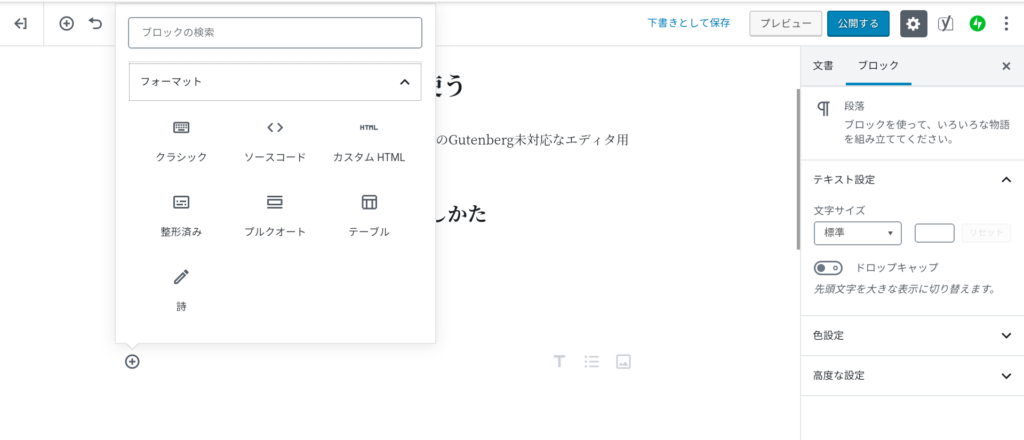
ブロックの左側にある(+)マークを選択して、「フォーマット」→「クラシック」と選択する。

3、クラシックエディタのツールからAmazonJSを追加する
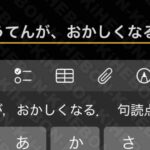
クラシックブロックを選択すると、

画像のようにツールが表示されるので、あとは今まで通りと同じ方法でAmazonJSを使うだけ。
ちょっと補足
ブロックの中にはショートコード用のブロックというものもあるのだが、クラシックブロックにして、AmazonJSのショートコードを作った後に、ショートコード用ブロックに変換すべきか、という問題について。
一応、見た目に違いがあるかを比べてみる。
クラシックブロックの見た目
[amazonjs asin=”B07F3PN7TG” locale=”JP” title=”キングジム ブギーボード 黒 BB-11クロ”]
ショートコードブロックでの見た目
[amazonjs asin=”B07F3PN7TG” locale=”JP” title=”キングジム ブギーボード 黒 BB-11クロ”]
まったく変わらない。(まあ、見た目変わったら困りますが…)
ということで、今の所はどちらを使っても変わりはなさそうですが、新エディタのブロックで統一しておく方が無難だと思うので、キヘボンはショートコード用ブロックを使おうと思います。
おわりに
新エディタのGutenbergになって、いろいろと変わっているけど、一番困るのは旧エディタを使いやすくするために導入したプラグインの扱いだと思う。
今後、対応したプラグインも増えていくのだろうけど、それまではこの方法でいいかな。



![LION MEDIAで[adsense] と書いても記事内広告が表示されない!?一秒で解決する方法!](https://kihebon.com/wp-content/uploads/2018/08/woman-in-white-robe-hides-face-150x150.jpg)

















コメントを書く